Cannot navigate to child routes using router.navigate method or routerlink :: Error : Cannot match any routes. URL Segment: 'child2' - Stack Overflow

Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub

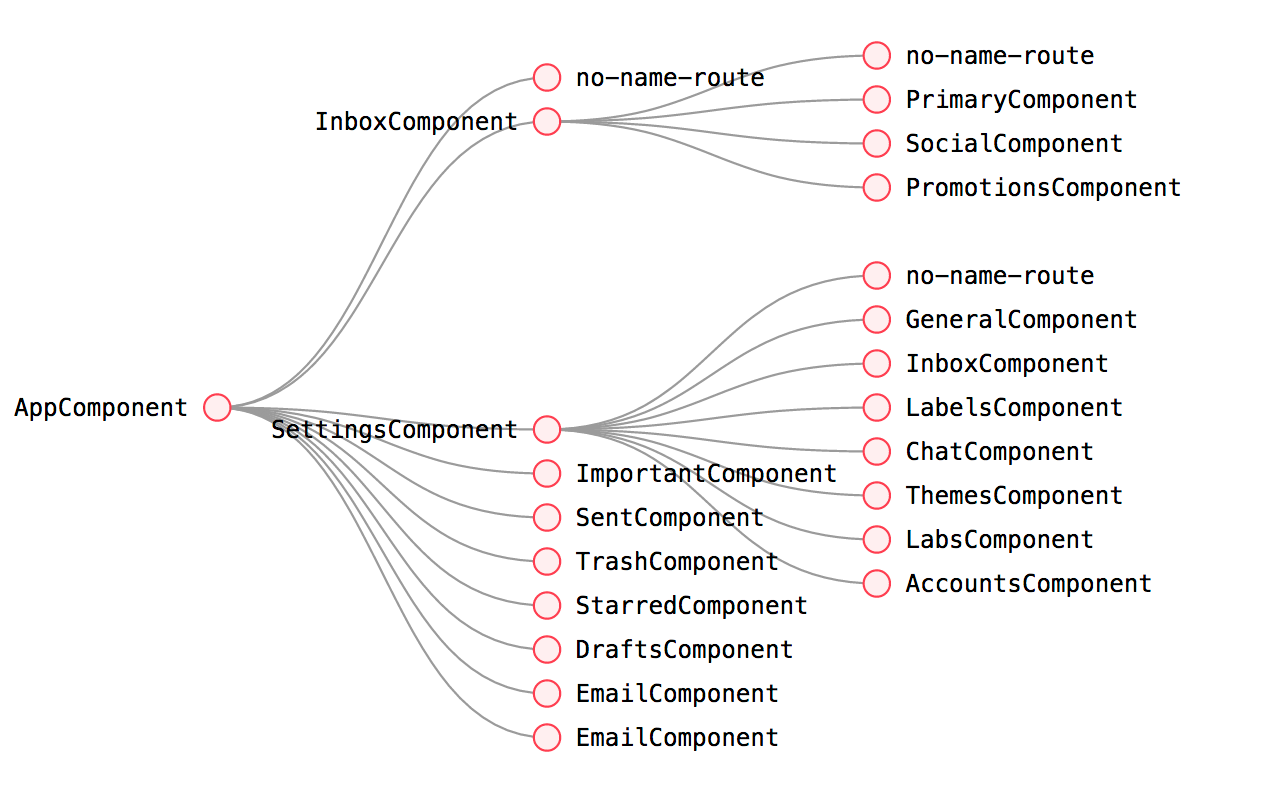
Angular — Faster performance and better user experience with Lazy Loading | by Ashwin Sureshkumar | CloudBoost