Using replaceUrl To Persist Search Filters In The URL Without Messing Up The Browser History In Angular 7.2.14

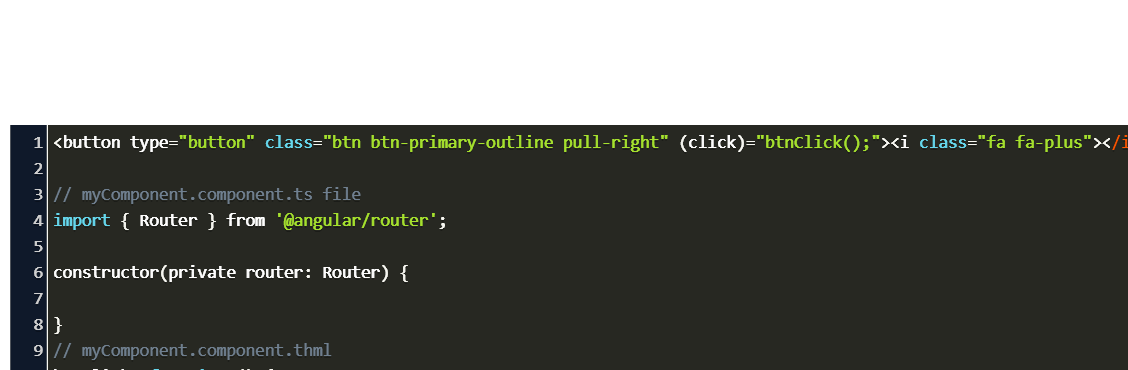
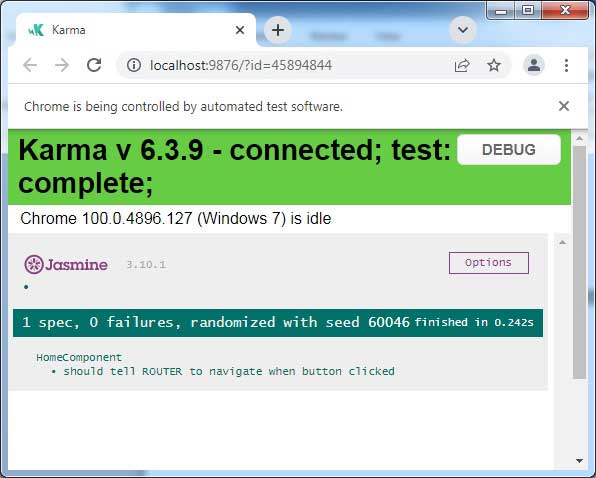
Angular Routing duplicating same content twice and when click button Routing content alone should show - Stack Overflow

Dynamically Add And Remove CanActivate Route Guards In Angular | by Eric Sarpong | JavaScript in Plain English