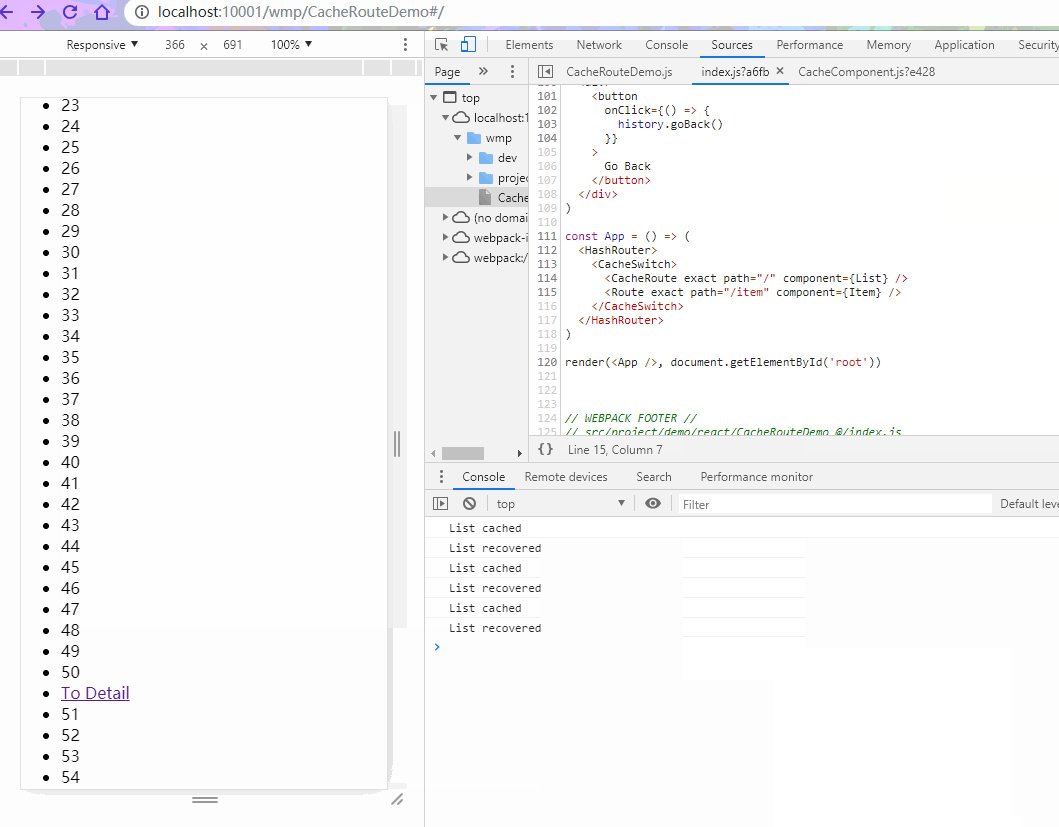
In react. Routing settings, how to make a page component display by default? - Codes Helper - Programming Question Answer

4 | React Router 6 | Relative Path | Default Route | useNavigate | useLocate | Code Malayalam - YouTube

No Match 404 route render on all routes: react-router-dom · Issue #7076 · remix-run/react-router · GitHub
Link to default route is incorrectly flagged as active · Issue #1611 · remix-run/react-router · GitHub

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub

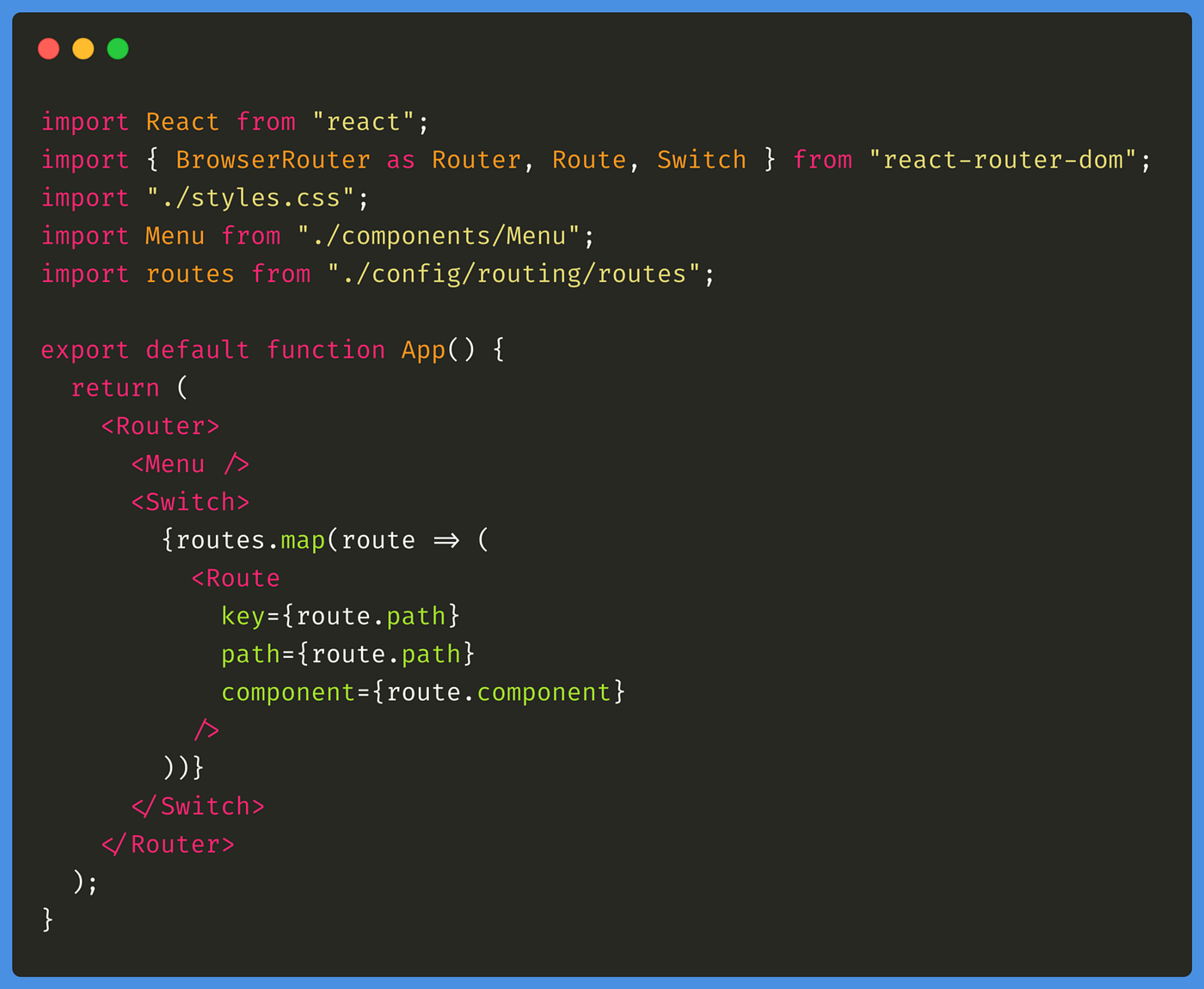
Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium