getComponent and getComponents should receive router state instead of location · Issue #3262 · remix-run/react-router · GitHub

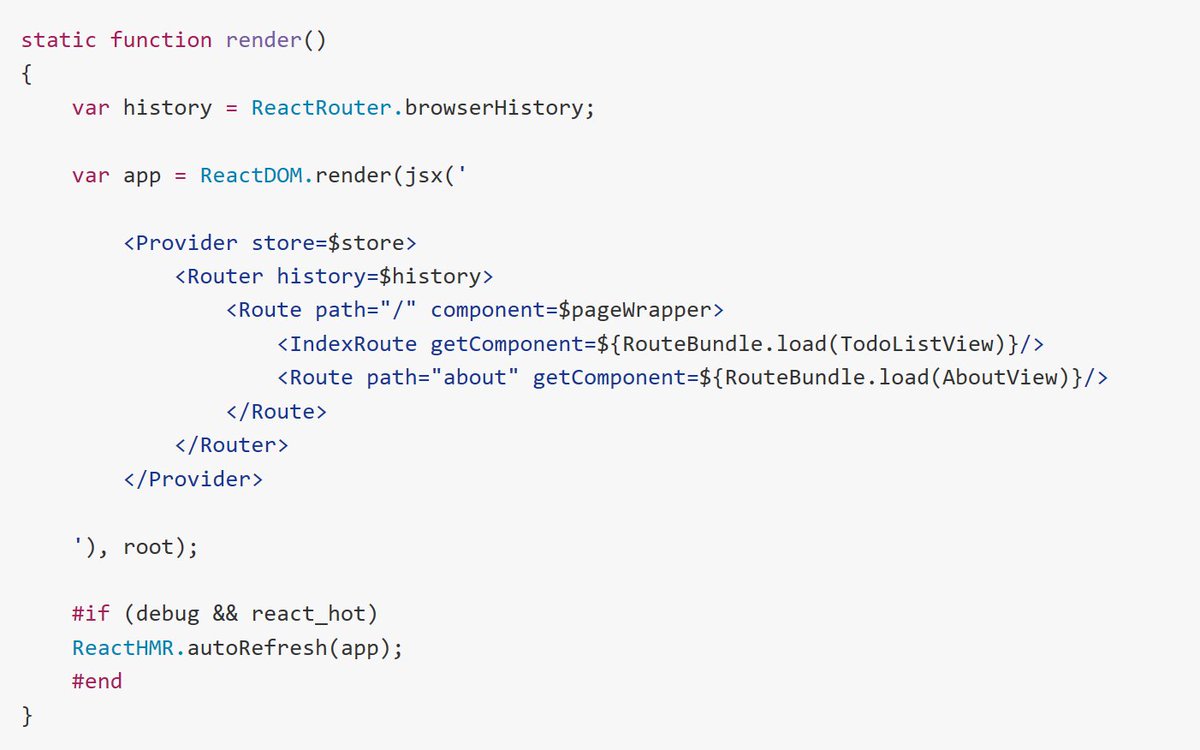
Automatic Code Splitting for React Router w/ ES6 Imports | by Grgur Grisogono | Modus Create: Front End Development | Medium

The screen cannot be displayed when the react component is loaded on demand. - Codes Helper - Programming Question Answer

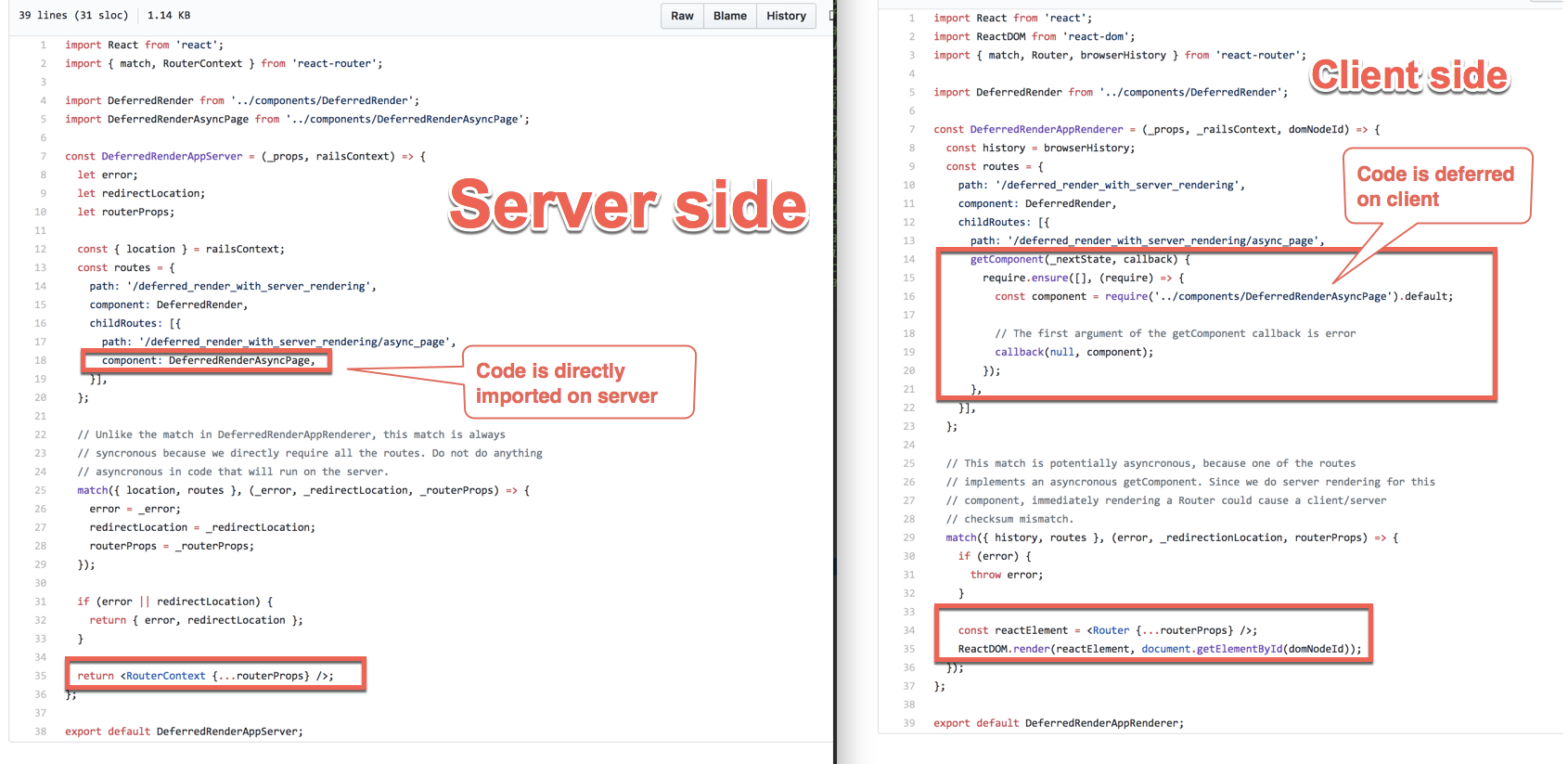
Server Rendering, Code Splitting, and Lazy Loading with React Router v4 | by Gary Borton | The Airbnb Tech Blog | Medium

![Solved] How to make a horizontal FlatList with React Native? | SolveForum Solved] How to make a horizontal FlatList with React Native? | SolveForum](https://i.stack.imgur.com/qiSXb.png)












![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)


